
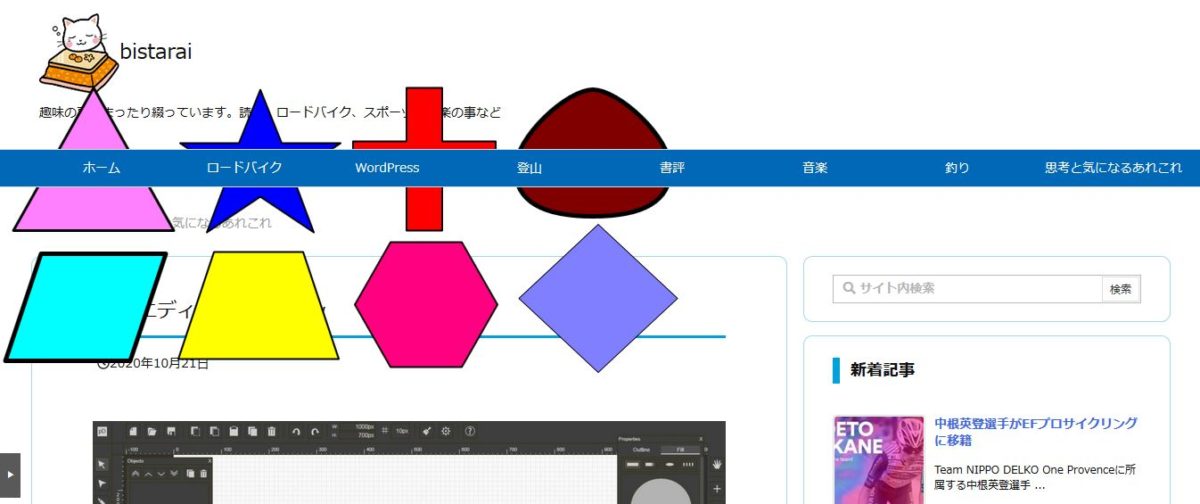
SVG、JPEG、PNG形式のファイルをインポート及びダウンロードできるフリーの描画ツールPrimalDraw
ユーザー登録不要で無料で利用できます。
オリジナルのアイキャッチ画像や様々な画像を作成できます。
JPEG、PNG ⇒ SVG形式へ、又は逆にSVG ⇒ JPEG、PNGへの変換ツールとしても使えます。
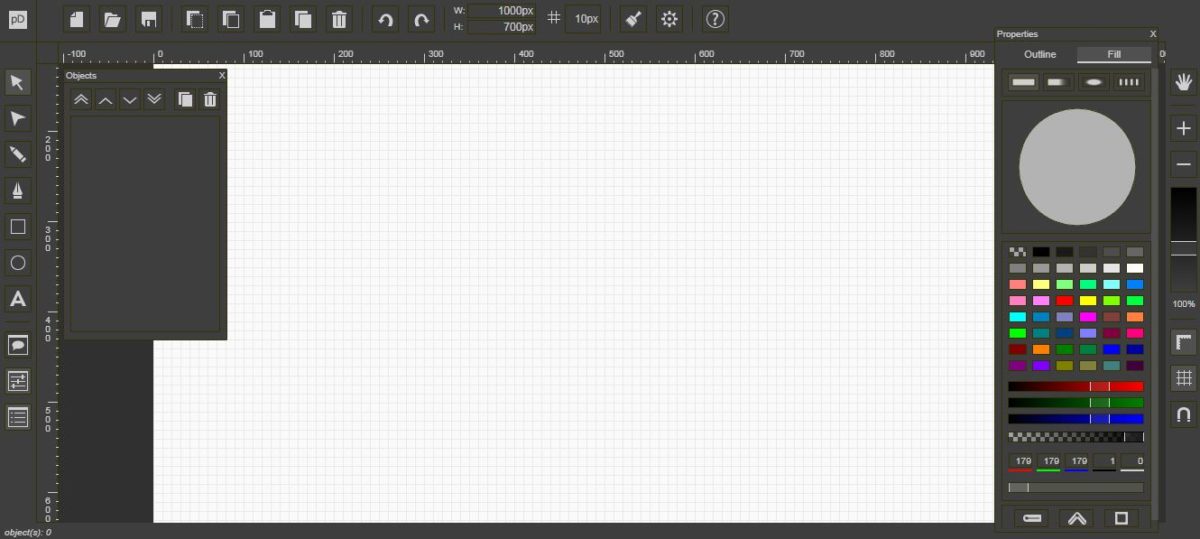
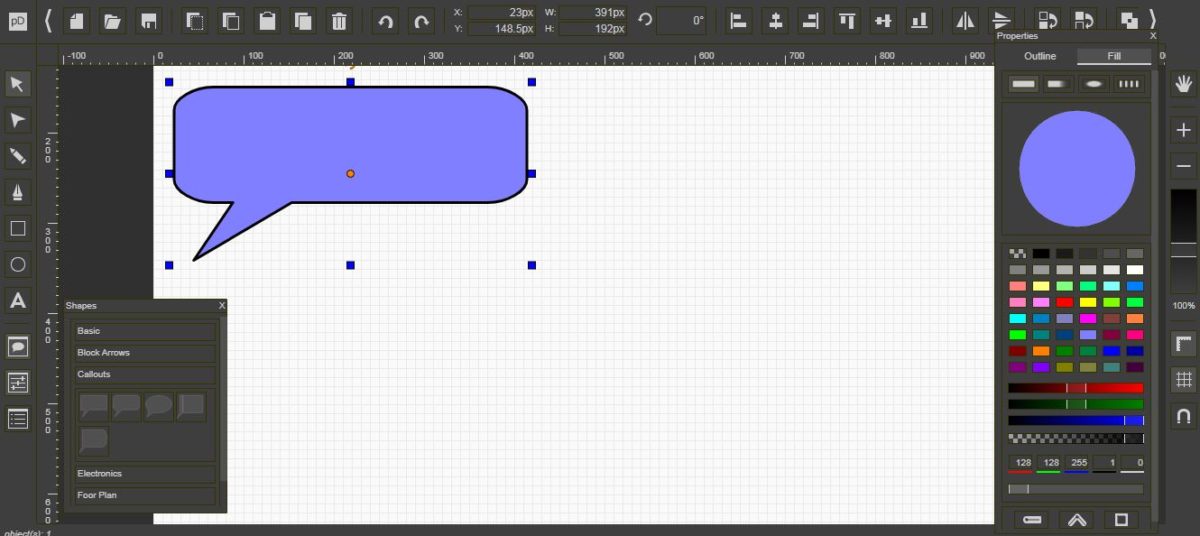
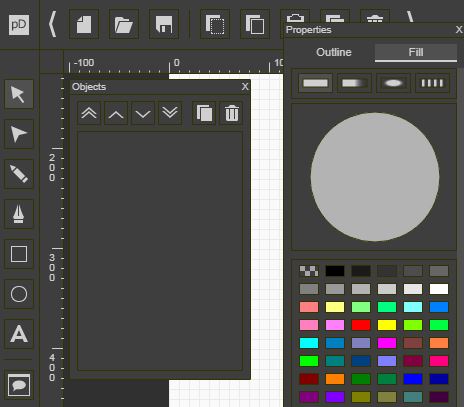
PrimalDraw
テキストの拡大縮小は可能ですが、フォントの種類は多くはありません。装飾文字は他で作成して画像ファイルで取り込む方が良さそうです。
拡張子が大文字JPG等になっているとインポートでエラーになります。拡張子は小文字に変換してから取り込みましょう。jpg、jpeg小文字ならどちらでも可。
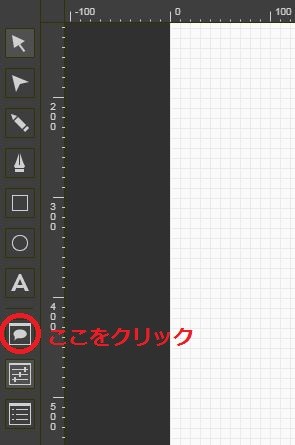
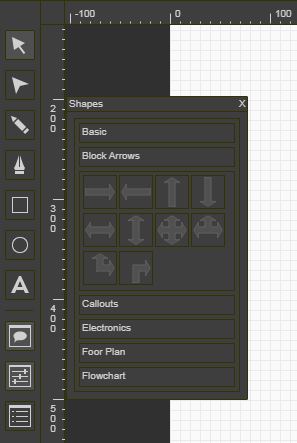
左列の吹き出しマーク「shapes panel」をクリックすると、様々な描画ツールが出現します。
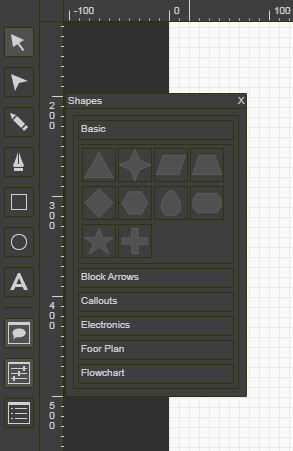
描画ツールShapes Panel

Shapes Panel Basic

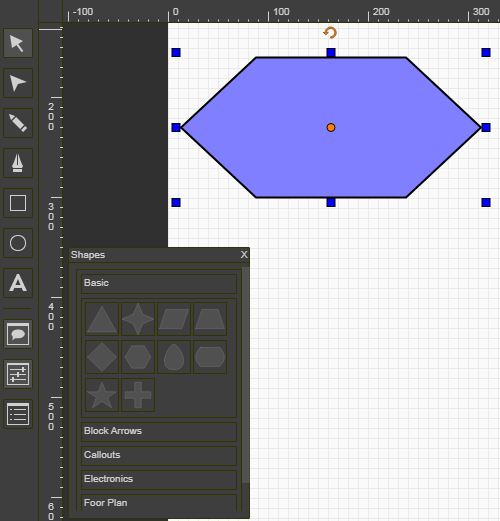
三角、ひし形、台形、星形、十字など、基本的な図形が描ける

SVGコードから style=”position: fixed; top: 0px; left: 0px;” を削除しないと、ブログコンテンツ内でフローティングされてしまうw

viewBox=”0 0 1000 460″ width=”1000″ height=”460″
ここのコードもブログ内にSVGコードで埋め込む場合、widthとheightの調整が必要です。
コンテンツレイアウト枠からはみ出してしまい、レスポンシブになりません。
ダウンロードしたSVGコードの修正
style=”position: fixed; top: 0px; left: 0px;
viewBox=”0 0 1000 460″ width=”1000″ height=”460″
↓このように変更
viewBox=”0 0 1000 460″ width=”100%” height=”100%”
これでブログ内にSVGコードで画像表示する場合に、レスポンシブになりレイアウトが崩れません。
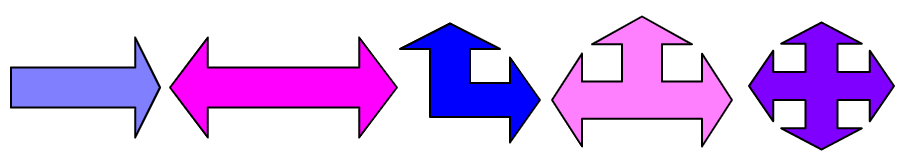
Block Arrows


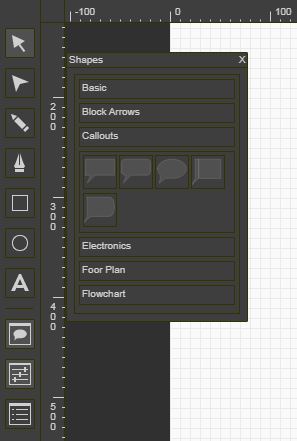
吹き出し


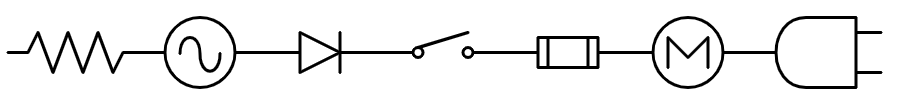
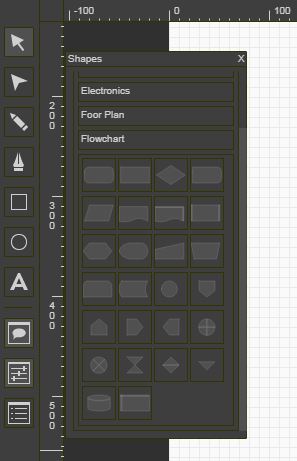
エレクトロニクス


フローチャート

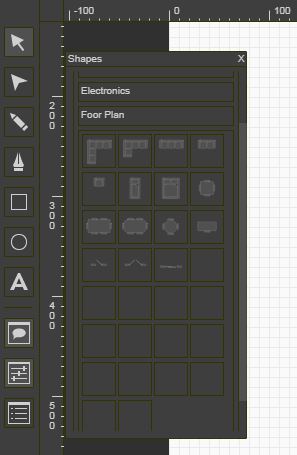
フロアプラン

部屋の見取り図っぽい図が描ける
ダウンロード
ダウンロードはSVG、JPEG、PNG形式を選択可能。
SVG形式はファイルサイズが小さくて魅力ですが、ダウンロードしたそのままのコードではレスポンシブになりません。スマホの画面サイズではコンテンツからはみ出してしまいます。
JPEGは背景透過にはならず真っ黒w。ブログで使うなら画像にしてPNG形式がおすすめです。
他の画像編集ソフトとの比較
手軽にできるだけ短時間にブログのアイキャッチ画像を作成するなら・・・
Canvaやバナー工房、Pixlrなどの方がが作業効率は良いです。しかしPrimalDrawでないと出来ないことも多い。
知っておいて損のない描画ツールではないでしょうか。



コメント