
きっかけはcocoonのアップデート
趣味の雑記ブログ。全て自分の趣味で好きなものだけれども、各カテゴリーごとの関連性はない。
ロードバイクとWordPressは訪問者さんにとって無関係で意味のない場合もありえる。読書や音楽だって興味ある人もいれば目障りに感じる人もいるかもしれない。
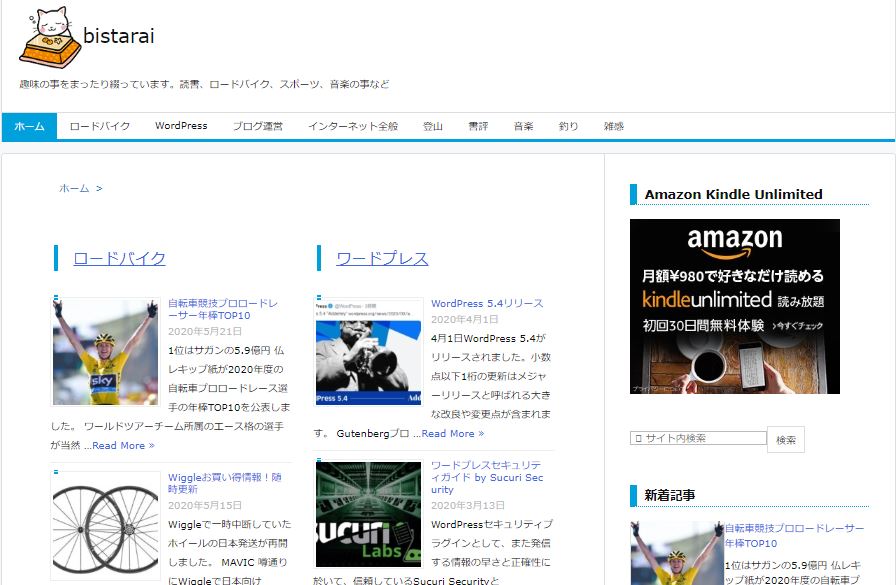
トップページ(フロントページ)は新着記事表示で良いものなのかどうか、常々頭を悩ませていました。
ロードバイクの記事を読みに来た訪問者さんに、TOPページに表示されているのはWordPress関係の新着記事ばかりになってしまっては親切ではないかなと。
そこにカテゴリごとにトップページを表示できる機能が追加されたcocoonアップデートのお知らせが飛び込んできました。
Cocoonのフロントページを「タブ切り換え」や「カテゴリごと表示」にする方法 #cocoon #wpcocoon https://t.co/idIKh97lBL
— わいひら@寝ログ (@MrYhira) May 23, 2020
このブログではLuxeritasを使っているので正直、この機能追加は羨ましかった。
単純な3カラム(コンテンツ2カラム)ではなくて、カテゴリーごとに分類されたカラムが欲しかったのです。
Luxeritasでも同じ事が出来ないかと調べてみたところ、ありました!同じ機能を備えたプラグインが!
カスタムTOPページに使用するプラグインは3つ
Page Builder by SiteOrigin
SiteOrigin Widgets Bundle
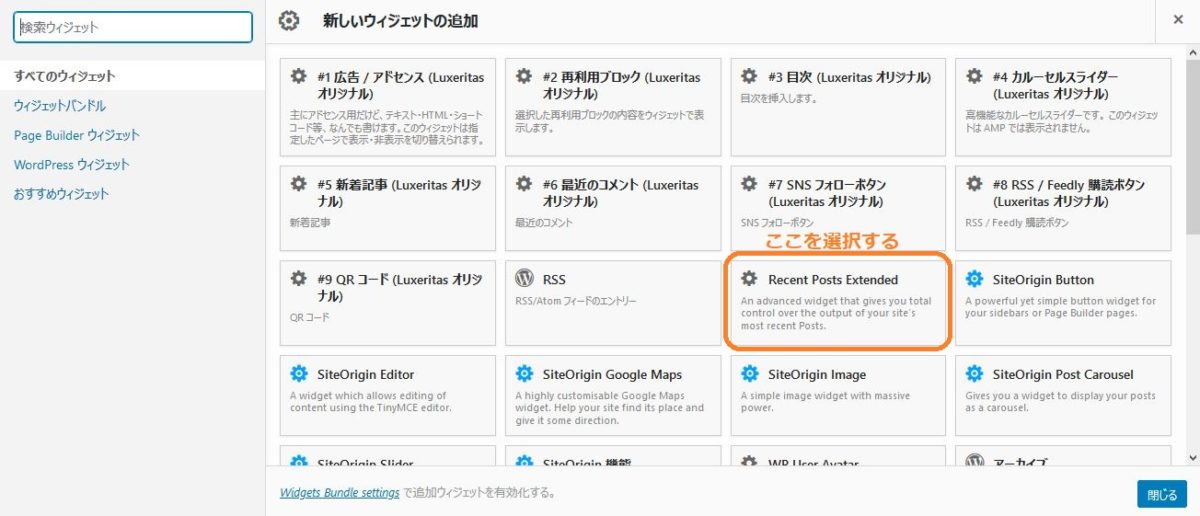
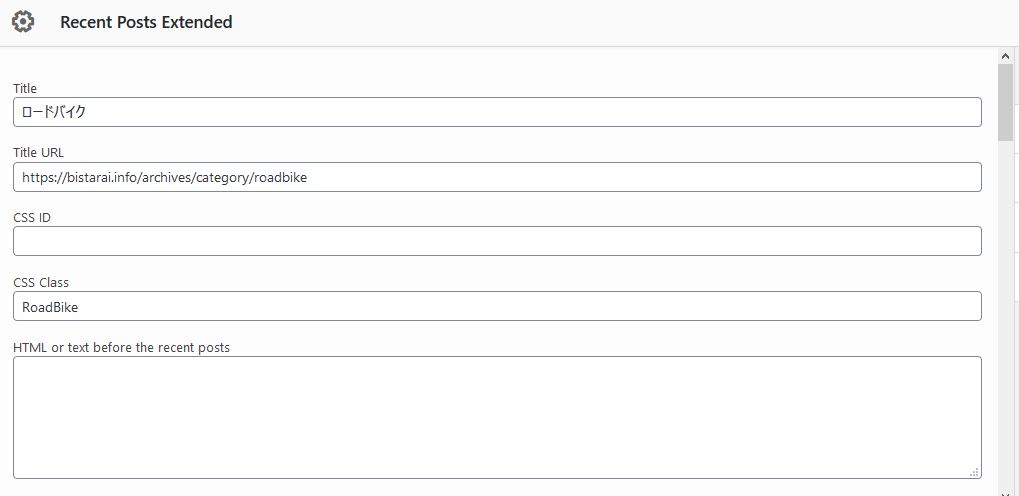
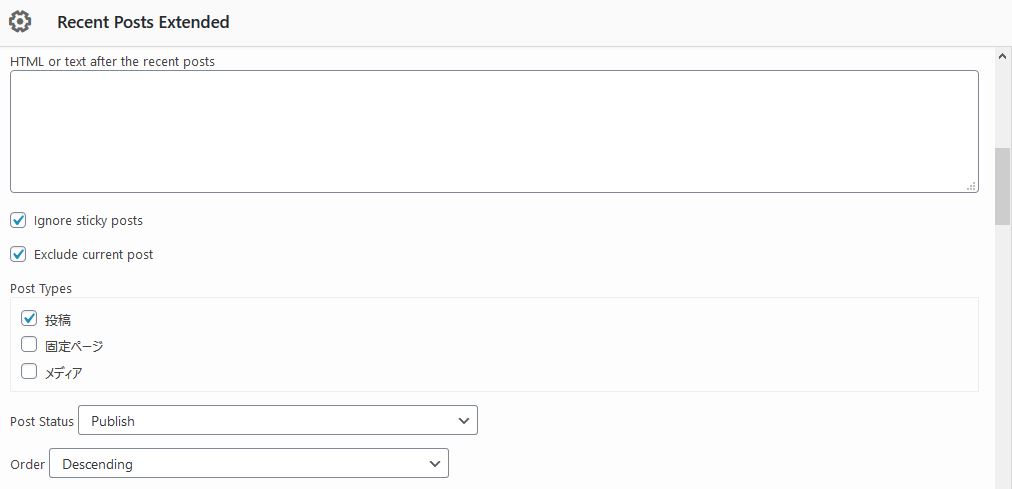
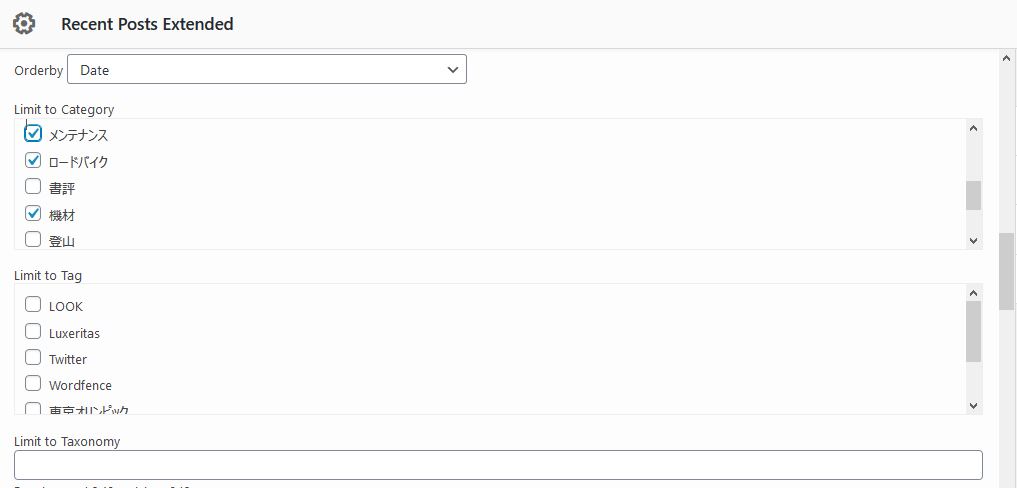
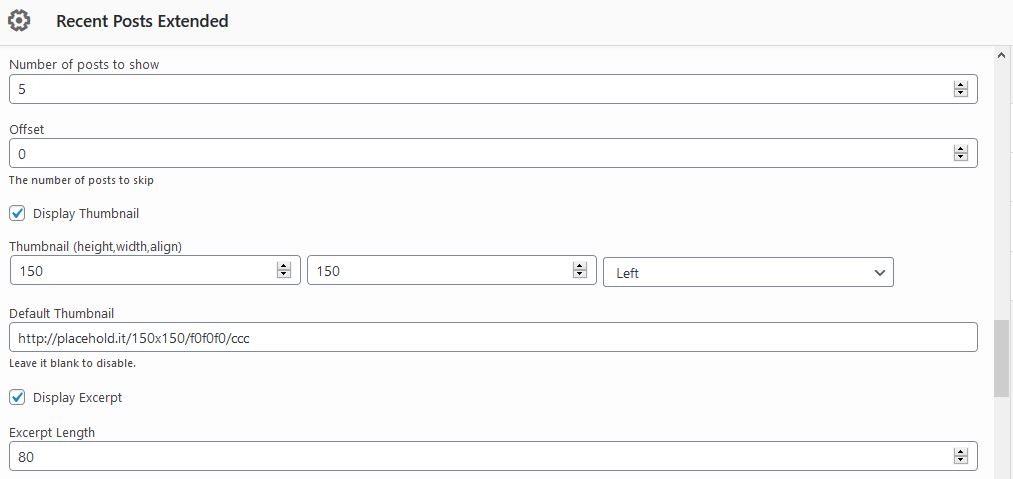
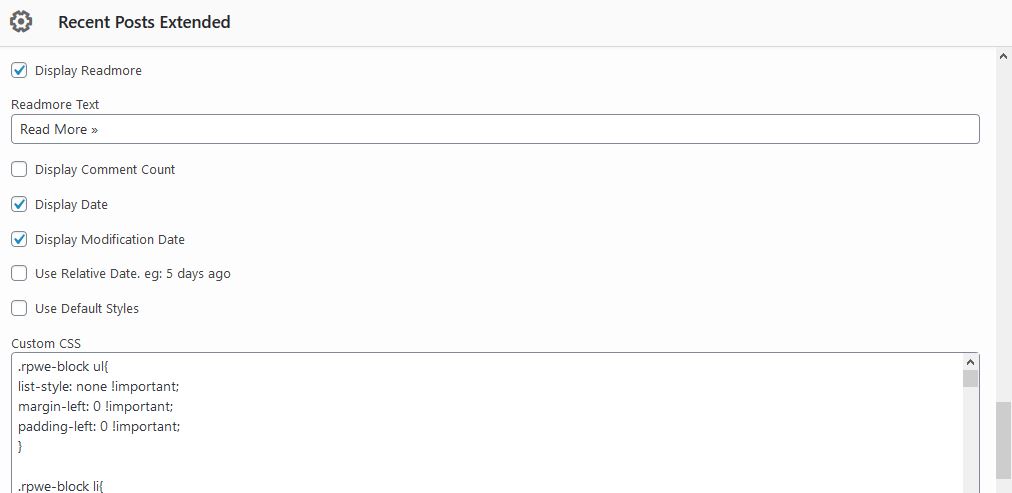
Recent Posts Widget Extended
新着記事一覧やお勧め記事一覧を表示させる場合に使用。
最終アップデートは1年前なので、不安に感じる方もいるかもしれません。WAFやセキュリティプラグインWordfenceで、セキュリティ対策を強化しておきましょう。
3種のプラグインがセットになって機能し、カスタムページ作成を進めることが出来るようになります。
カスタムフロントページ作成方法
プラグイン⇒新規追加から【Page Builder by SiteOrigin】【SiteOrigin Widgets Bundle】【Recent Posts Widget Extended】各プラグインを検索しインストールした後、有効化しておく。
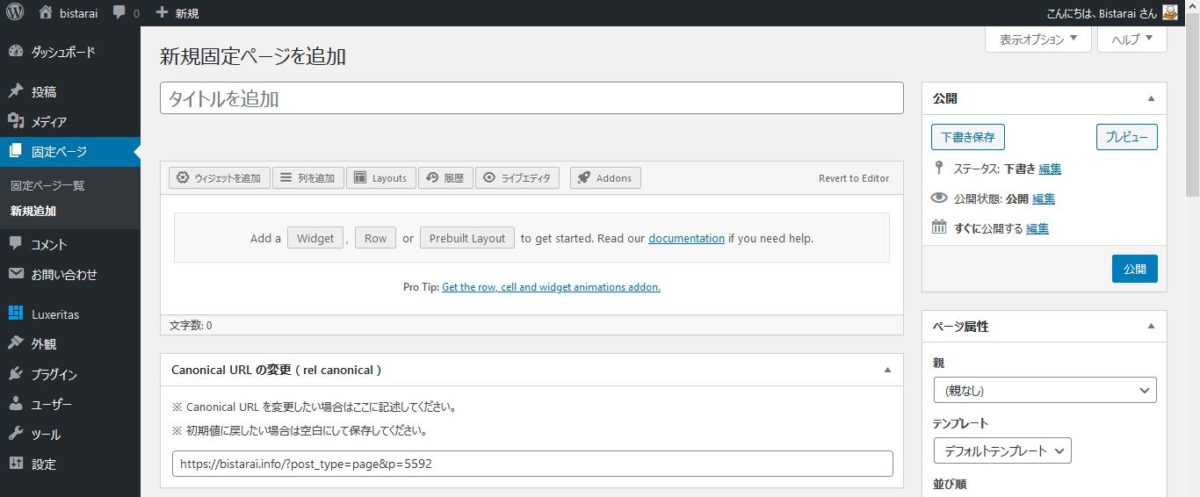
Step1:固定ページを追加

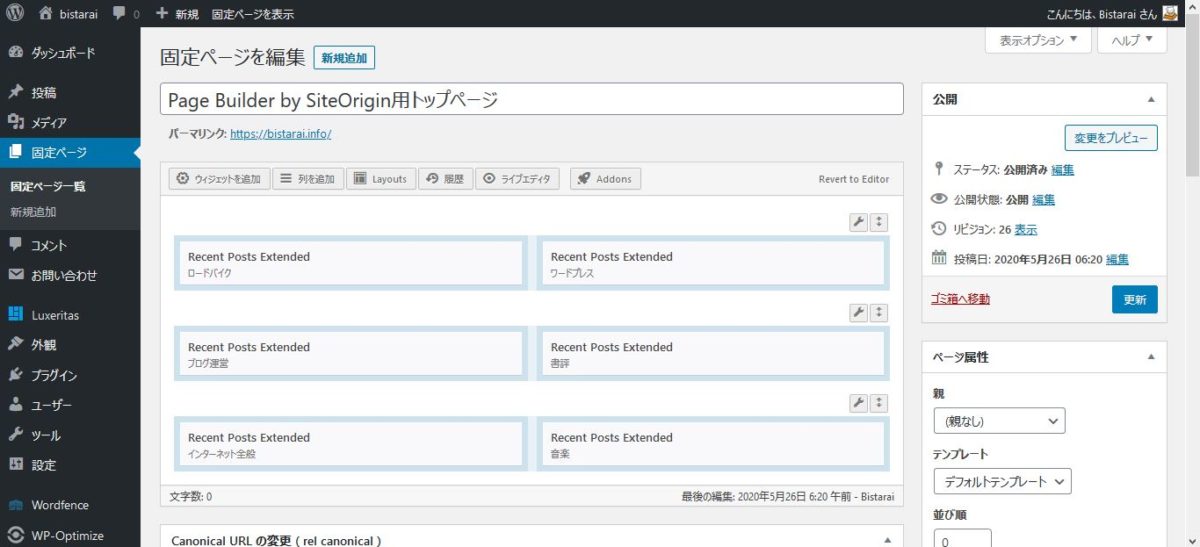
Step2:ページタイトル、ウェジェット設定方法







PagespeedInsightsの得点は、当然ながら下がってしまいます。PCはさほどでもありませんがモバイルでは50~60点。30~40点ちょいも下がってます。
しばし様子見です。元に戻す場合でも固定ページに残せますしね。
その後の経過
固定ページに移動して様子見していましたが、閲覧数が非常に少なかった(泣)のでプラグイン共々削除しました。
軽量化&高速化に戻りました。




コメント