オンライン上で好みの波形を生成、コードコピー又はSVG形式のファイルでダウンロードして使えるオンラインジェネレーターGet Waves
ブログに彩りを添えるツールとして、オリジナリティを演出するツールとして、コレは使える!

自由自在に波形を描く
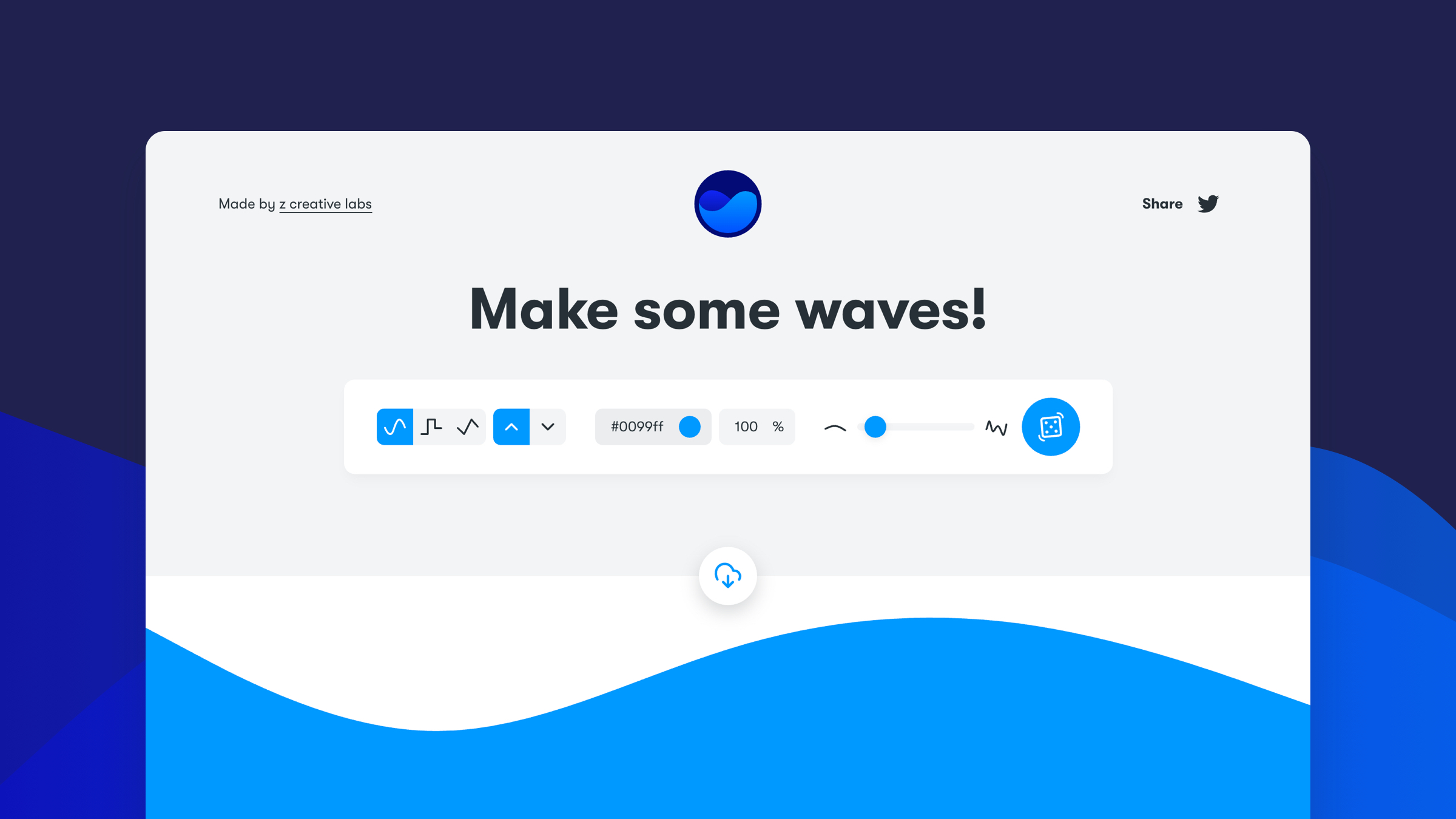
Get Waves
Get Waves
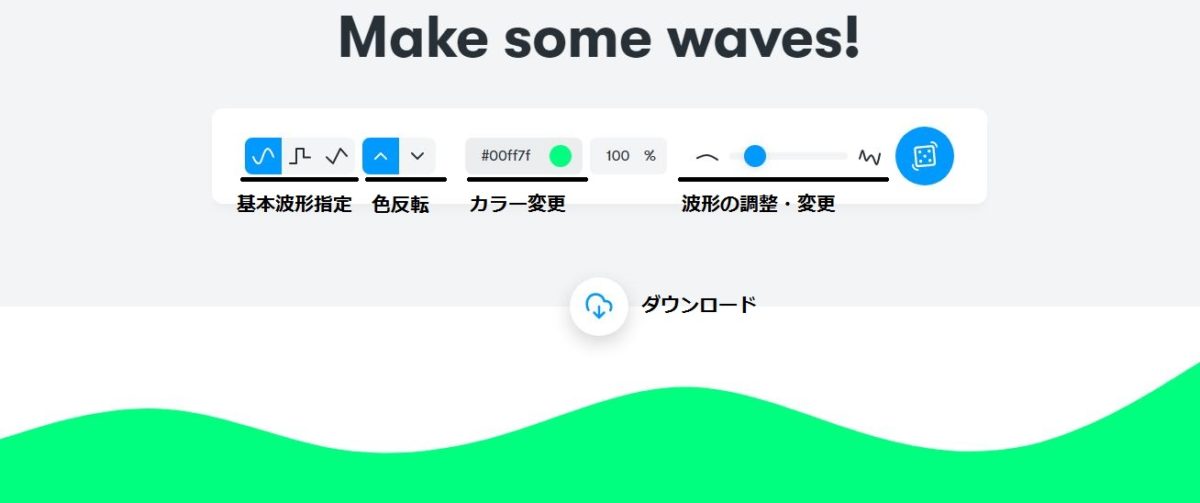
使い方
使い方はとても簡単!初めてでも、解説するまでもなく視覚的に操作できると思います。

基本の波形を指定する
標準の波型
以下コピーしたSVGコードをそのまま記事内に挿入しています。
四角
波形を調整して色を変えれば、ビル街のような街並みに
カラー指定は#808080
三角
色の選択

色の選択肢は少なく、カラーピッカーは備わっていません。WEB色見本などで好みの色を探して16進数カラーコードで指定すると良さそうです。
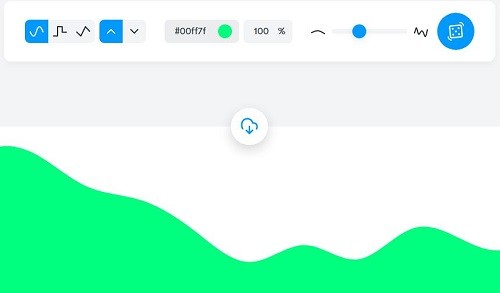
指定した#00ff7fはスプリンググリーン
またはAdobe ColorもGOOD!オンライン上のカラーパレット。無料で利用できます。
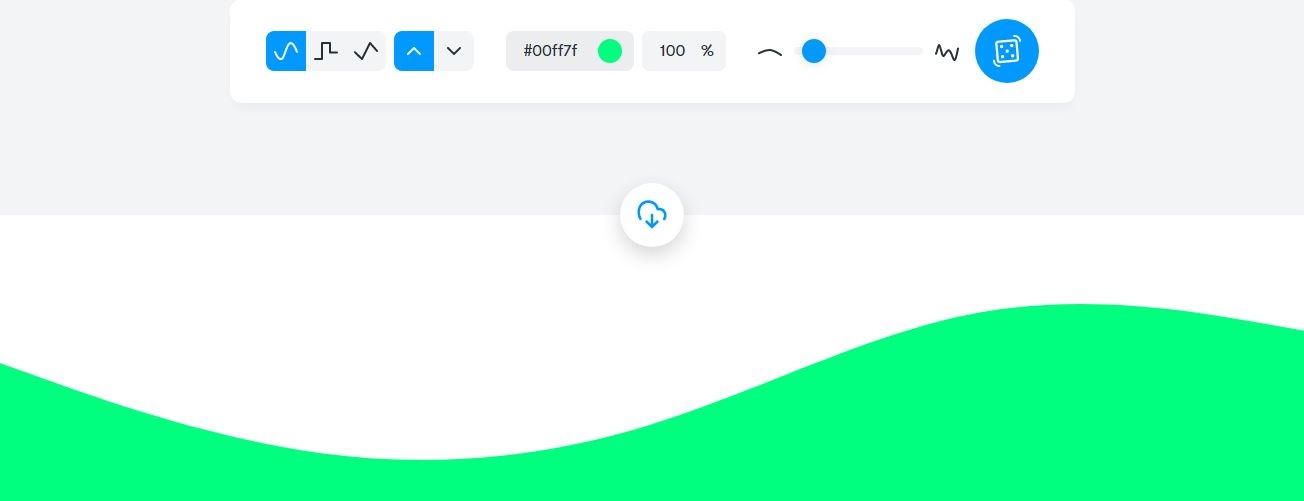
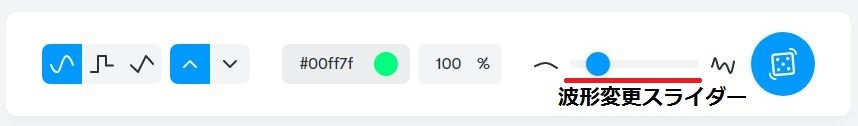
波形の調整と変更
デフォルトの波型
スライダーを操作して波を増やしたり。様々な形状に波形が変わる。

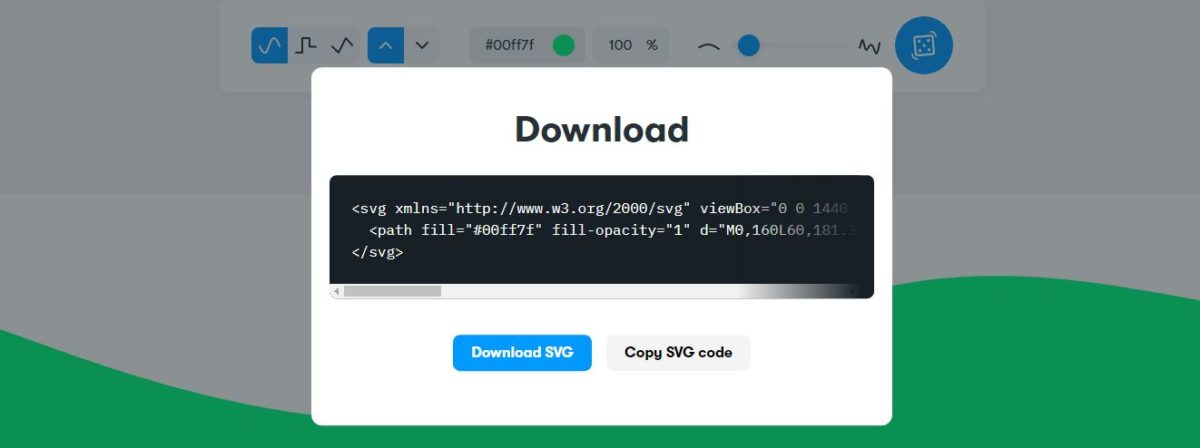
ダウンロード

Copy SVG codeをクリックしてSVGコードをコピーする
<code class="language-markup"><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1440 320"><path fill="#00ff7f" fill-opacity="1" d="M0,160L60,181.3C120,203,240,245,360,261.3C480,277,600,267,720,229.3C840,192,960,128,1080,106.7C1200,85,1320,107,1380,117.3L1440,128L1440,320L1380,320C1320,320,1200,320,1080,320C960,320,840,320,720,320C600,320,480,320,360,320C240,320,120,320,60,320L0,320Z"></path></svg>カスタムHTML(WordPressブロックエディタの場合)で記事に挿入
コードのダウンロードも可能。
フリー画像や著作権フリーのイラストばかり多用していると、どうしてもブログの印象が似たり寄ったりになりがち。他のブログと使っている画像やイラストがかぶってしまったり。
個性的なブログを作成するためのツールとしてGet Wavesは有意義に使えますね。
SVGコードを背景画像として使う事も可能なようです。





コメント