※2024年3月追記:WordPressテーマをcocoonに変更しました。ルクセリタス独自機能が正常に表示されていない可能性があります。
記事の意図や内容を保持するため、この記事は修正を施さないで書いた当時のままにしています。
グーテンベルグ&ルクセリタスだけの機能
WordPressのブロックエディター、グーテンベルグを始めて使ってみた。まだ慣れていないのと、機能を把握しきれていないので、時間は掛かるけれど、面白いですね。
プラグインで配布され始めた時にインストールしてみたけれども、めんどくさそうで放置w。WordPress5.0以降もプラグインでクラシックエディターを使っていました。
しかし、使ってみると表現の幅が広がり、今まで出来なかった様々な事が出来るようになる。やってみると結構楽しい。

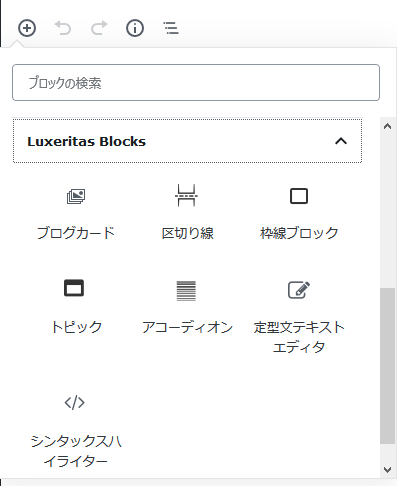
Gutenberg Luxeritas Blocks
- ブログカード
- 区切り線
- 枠線ブロック
- トピック
- アコーディオン
- 定型文テキストエディタ
- シンタックスハイライター
ブログカード
アコーディオン
ルクセリタス3.6.4を使っている場合、
グーテンベルグ標準のブログカードは使えない模様。
ルクセリタス・ブロックからブログカードを選択すべし。
タイトル文字色と背景色を変えられる。
左寄せ、中央揃え、右寄せも選択可。
アコーディオンブロックの幅もスライダーで簡単に調整可。
蛍光ペン
蛍光ペンドット
黄、赤、青、緑、オレンジ、ピンクの6色から選択可
その他もろもろ多彩な機能がてんこ盛り
トピック
 まったりできる時間が欲しいよ~
まったりできる時間が欲しいよ~
区切り線
シンタックスハイライター
<?php
/**
* The template for displaying all single posts
*
* @package WordPress
* @subpackage Twenty_Thirteen
* @since Twenty Thirteen 1.0
*/
get_header(); ?>
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<?php /* The loop */ ?>
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php twentythirteen_post_nav(); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>Gutenberg標準のブロック

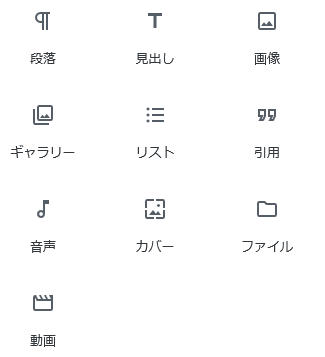
一般ブロック
- 段落
- 見出し
- 画像
- ギャラリー
- リスト
- 引用
- 音声
- カバー
- ファイル
- 動画
ここからYoutube動画を埋め込むと、何故か余計な空白スペースができてしまう。何でだろ?
今のところ、下のフォーマット→カスタムHTMLでYoutube動画を挿入してます。

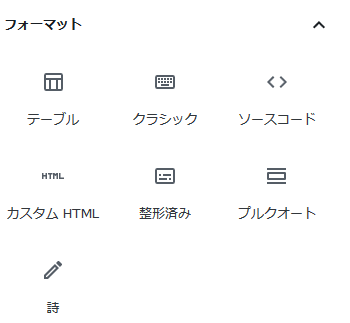
フォーマット・ブロック
- テーブル
- クラシック
- ソーズコード
- カスタムhtml
- 整形済み
- ブルクオート
- 詩
詩ブロック使ってみた。茨木のり子「倚りかからず」より引用
もはや
できあいの思想には倚りかかりたくない
もはや
できあいの宗教には倚りかかりたくない
もはや
できあいの学問には倚りかかりたくない
もはや
いかなる権威にも倚りかかりたくはない
ながく生きて
心底学んだのはそれぐらい
じぶんの耳目
じぶんの二本足のみで立っていて
なに不都合のことやある
倚りかかるとすれば
それは
椅子の背もたれだけ
茨木のり子 倚りかからず より引用
詩ブロックは、特別な余白形式を与えて、詩や歌詞を引用する際に使うそうです。しかし、特別感は何もないw。preタグを使った整形済みテキストになっているようだ。
中央揃えにして、文字サイズを1段階大きくしただけです。フォントの選択肢が少ないです。普通に段落から書いた方が良さそう。
ギャラリー





クラシックエディタのギャラリーとは見栄え変わって面白いです。画像の拡大表示が無いのが残念賞。
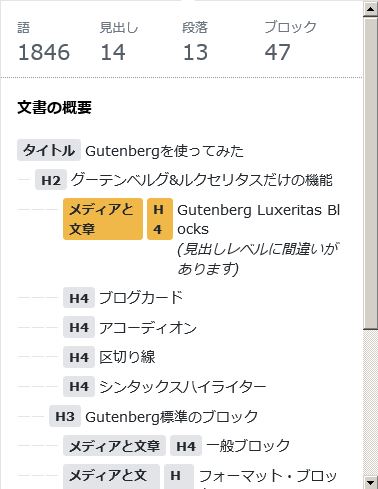
文字数や構成の確認

をクリック(編集画面左上)
- 文字数の確認
- 見出し、段落、ブロック数の確認
- 見出しタグの使い方が適切かどうか。間違いがあれば指摘してくれる。
改行
SHIFT+ENTERキーで改行する。
ブロック要素としてクラシックエディタがある

テーブル
クラシックエディタでは別途プラグインが必要だった表が作れる。
<!-- wp:table -->
<table class="wp-block-table"><tbody><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr></tbody></table>
<!-- /wp:table -->コードも綺麗でレスポンシブ対応です。しかし表はセル内の文字数や列数、PCかスマホか等によってとても見難くなってしまいます。表の扱い方は別記事に書いてみました。
まだまだ知らない機能や、使いこなせていない機能がたくさんある。
面白いです。
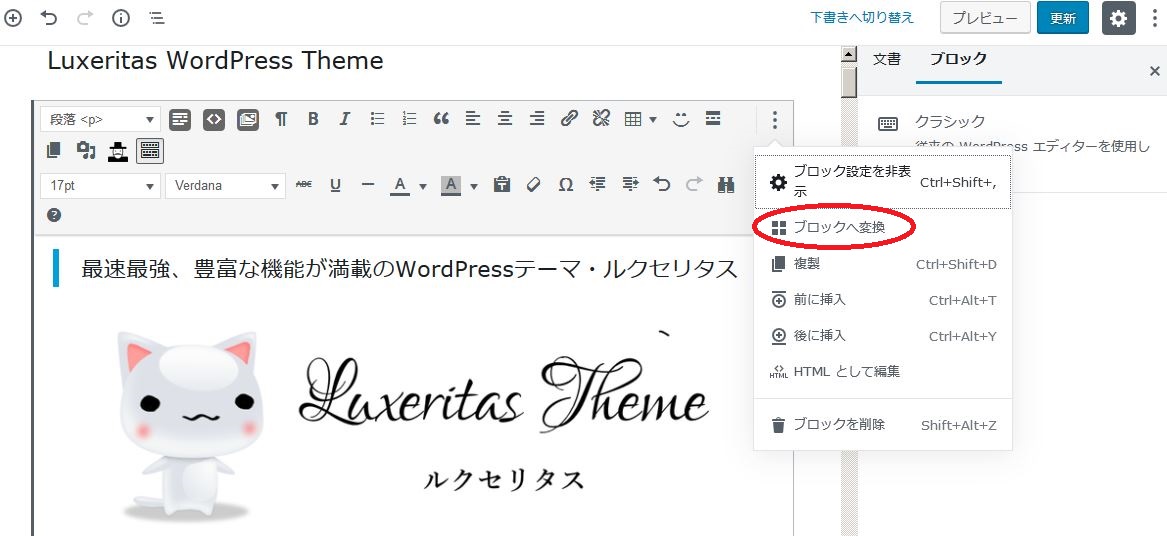
過去にクラシックエディタで書いた記事をグーテンベルグのブロックで装飾。再びクラシックエディタで再編集はできないみたい。グーテンベルグで追加したブロック要素が壊れる。
クラシックエディタで書いた過去記事をグーテンベルグで再編集する

「ブロックへ変換」で一発変換。それからグーテンベルグのブロックエディタで編集する。
クラシックエディタ・プラグインのサポートは2021年で終了します。
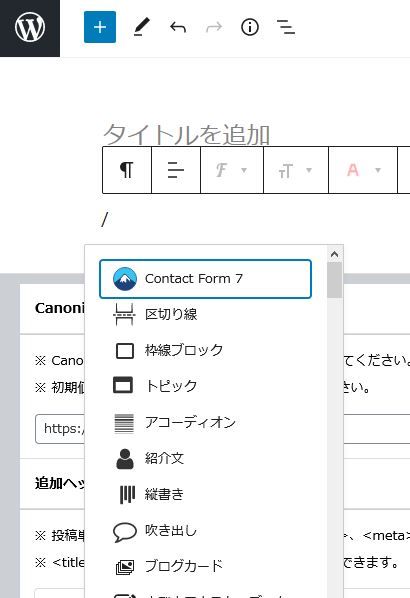
作業効率大幅UP!Gutenbergのショートカットキー

早い!便利!
半角スラッシュ/入力でブロック一覧が表示されます。




コメント