PageSpeed Insightsスコア100点満点の設定を公開

基本設定
スターサーバーを使う。オールSSDで低価格なのに高速。
PHPは常に最新バージョンへアップデート。 旧バージョンは遅い、セキュリティのリスク有といいことなし。
WordPressのテーマ(テンプレート)はルクセリタス。
トップページに表示されるサムネイル画像は可能な限り小さく、解像度も見栄えが悪くなり過ぎない範囲で落とす。お勧めはWP-Optimizeプラグイン。又はEWWW Image Optimizerプラグイン。
投稿後の画像もサーバー上で容量を減らし、軽量化及び高速化に役立ちます。
画像の軽量化を任意に1枚ずつ、又は一括して可能。データベースのクリーンナップ。リライトした古い記事の削除などを行ってくれる。いわばWordPressブログの整理整頓&掃除担当係です。
サムネイル画像
ルクセリタスは機能が豊富でカスタマイズ可能な箇所が非常に多い。ユーザーの好みに応じてカスタマイズしていき、作り込める事も大きな特徴で、そこが魅力でもあります。爆速、高速google pagespeed insightsの高得点だけがルクセリタスの長所ではありません。
しかし、この高カスタマイズ性の為にデフォルト設定では、多くの使用していないサイズのサムネイル画像が自動的に生成されています。
サムネイル(thumbnail、サムネールとも表記される)とは、画像や印刷物ページなどを表示する際に視認性を高めるために縮小させた見本のこと。 親指(thumb)の爪(nail)のように小さく簡潔であるという意味から来ている。
視認範囲の限られるカタログや画面表示上、もしくはデータ量の限られるネットワーク上の画像情報の伝達において用いられることが多い。
ルクセリタスのサムネイル画像

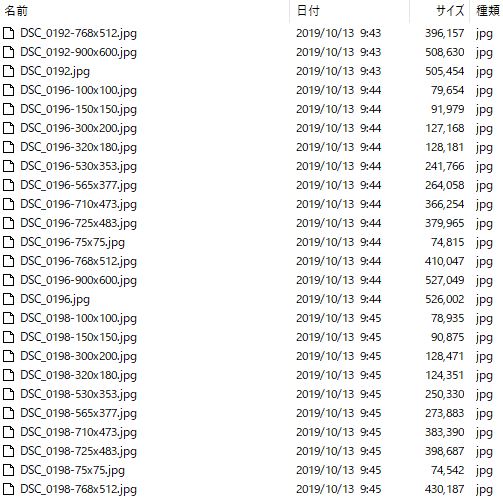
アップロードしたオリジナルサイズの画像と、WordPressの設定→メディアで設定したWordPress側のサムネイル画像が2種類、ルクセリタス独自のサムネイル画像が9種類の合計12個!
ブログのデザインが決まり、表示するサムネイル画像のサイズが決まる。その後変更するようなことがなければ、使っていないサイズのサムネイル画像は生成する必要もないし、削除した方が良いかなと。サーバーにも未使用の画像が溜まっていくばかりとなってしまいますので。
外観を変更してサムネイル画像のサイズも度々変更する可能性があれば、必要になる画像なのでそのままにしておくべきではありますが。
このブログでは記事一覧サムネイル画像は150×150ピクセルに設定しています。画像を見せるブログではないので、このサイズから変更の予定はありません。サムネイル画像のサイズを320×180ピクセルにしたトップページの記事一覧に簡単に変更出来たりと、利点はあるのですが。
新着記事や関連記事のサムネイル画像は100×100ピクセルに設定しています。しかし無くても問題なさそうなので今後は生成しないように設定し直します。

未使用サムネイル画像の削除
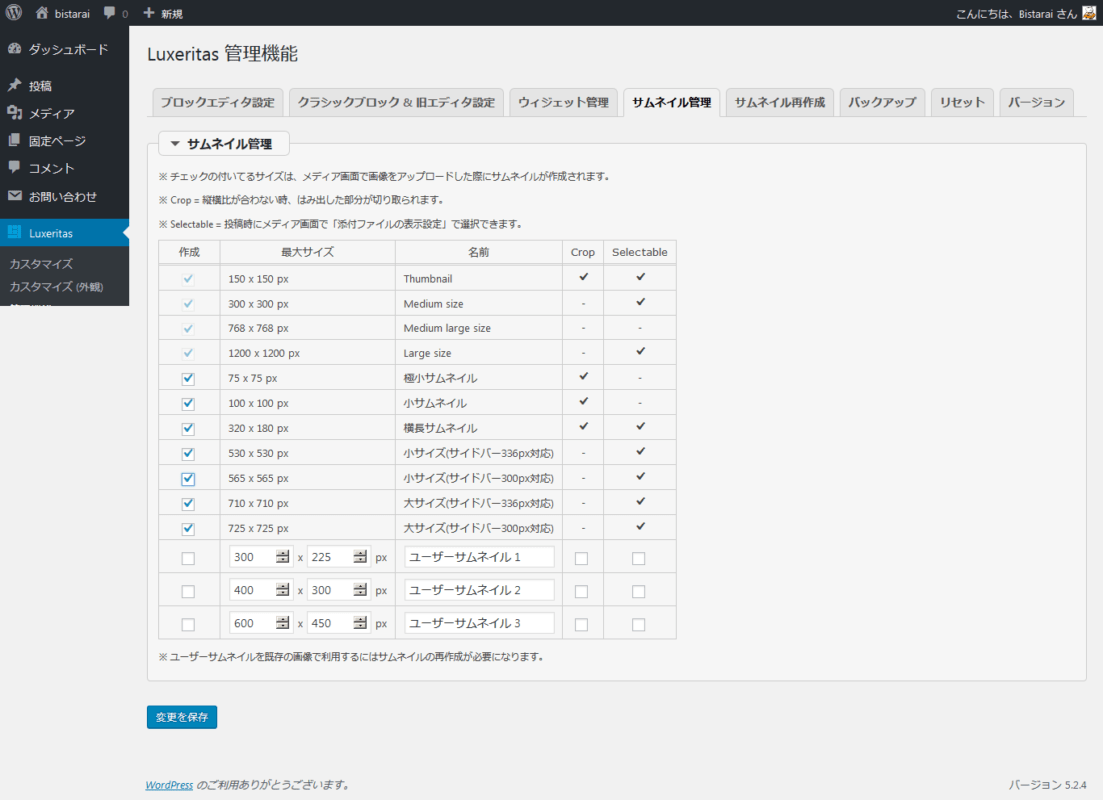
管理メニュー→Luxeritas→管理機能→サムネイル管理
デフォルトの設定

このような管理画面があるということは、設定変更できるということ。画像投稿のときにサイズの選択肢が多くて、さすがルクセリタスは多機能だなーと、感心しているだけで終わらせてしまっていました。記事中に画像を挿入する際にもサイズの選択肢が多くて便利ではありました。
設定変更

使用していない、また今後も使用する予定のないサイズのサムネイル画像のチェックを外す。
「変更を保存」をクリック
これで以後は、指定していないチェックを外したサイズの画像は生成されなくなります。
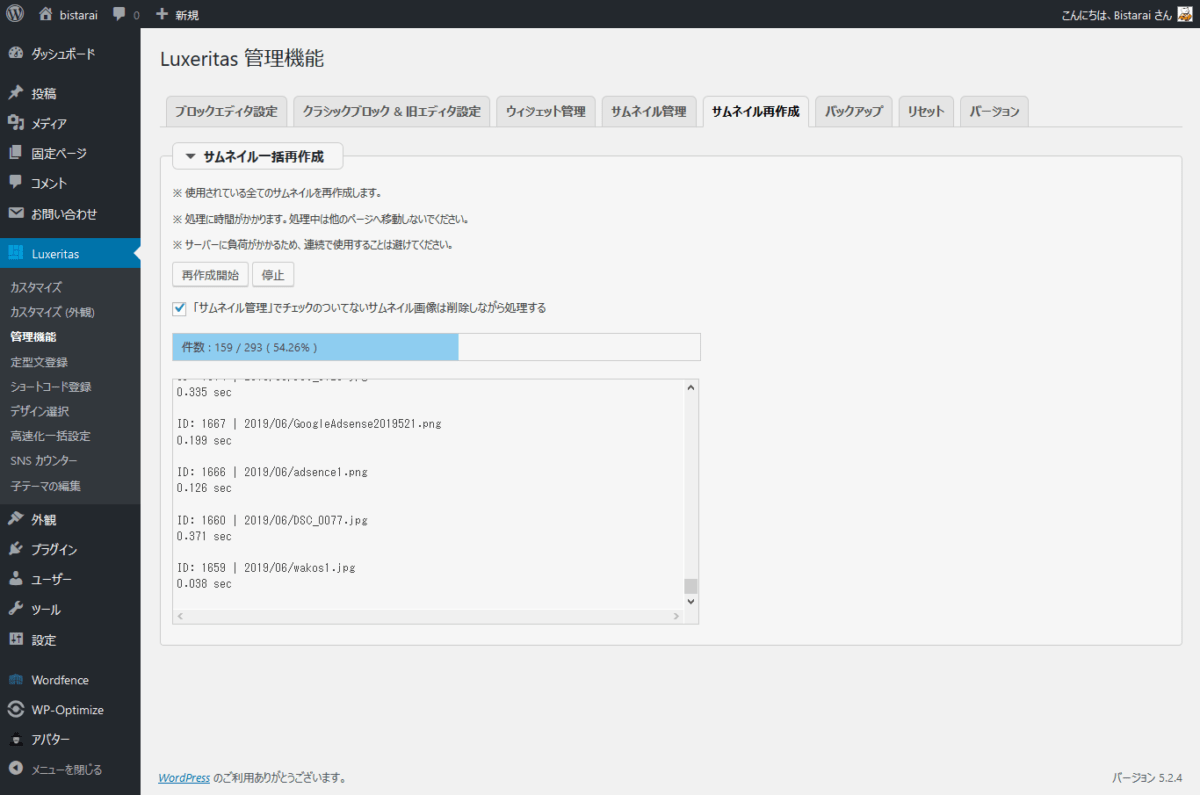
サムネイル再生成
「サムネイル管理」でチェックのついていないサムネイル画像は削除しながら処理する、にチェックを入れる。
「再生成開始」をクリック。

投稿記事、記事一覧で使用していない、使われていないサムネイル画像がサーバーから削除されます。
ルクセリタスには「こうしたい」という機能が、たいてい既に備わっているんですよね。
しかし・・・です。
725x725px大サイズ(サイドバー300px対応)等の画像を丁度良い大きさだからと、無造作に使ってしまっていました。削除した生成項目に該当する画像が表示されなくなっていました。当たり前の事ですが・・・。
過去記事でルクセリタス・オリジナルサイズで記事中に入れていた画像は再編集の必要がありました。
再編集が必要な画像や記事の数が多いと、結構な手間になります。早い段階でサムネイル画像の扱いを決めておくと良いですね。
Luxeritas高速化設定
ページスピードインサイトでハイスコア(100点満点)も狙えるルクセリタス。
そのキモである高速化設定の詳細を公開。サーバーや環境により最適な設定が異なると思われます。あくまでも僕が現状で100点を取っている方法という事でここに紹介します。
圧縮・最適化

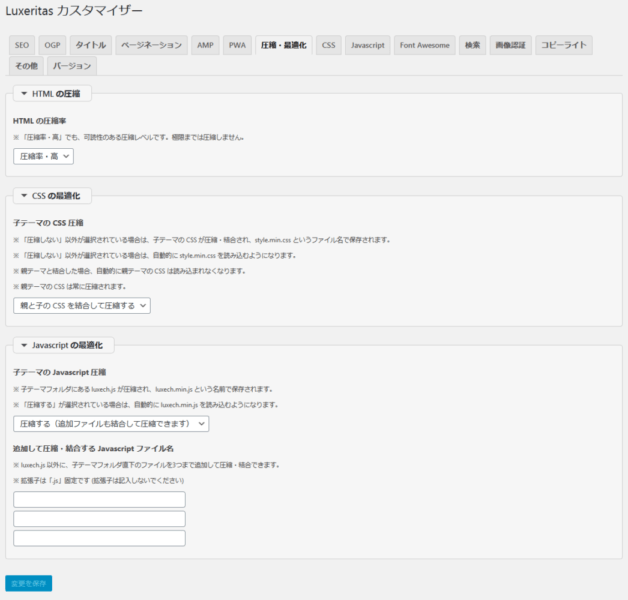
Luxeritas→カスタマイズ→圧縮・最適化
HTMLの圧縮→圧縮率・高
CSSの最適化→親と子のCSSを結合して圧縮する
Javascriptの最適化→圧縮する(追加ファイルも結合して圧縮できます)
CSSの高速化

Luxeritas→カスタマイズ→CSS
モード選択→Luxeritasモードを選択
外部CSSの直接出力→テーマのCSSをHTMLに埋め込む、にチェックを入れる
子テーマのCSS→子テーマのCSSを読み込む、にチェックを入れる
ウェジェット用のCSS→使っていないウェジェット用CSSを読み込まない設定にする
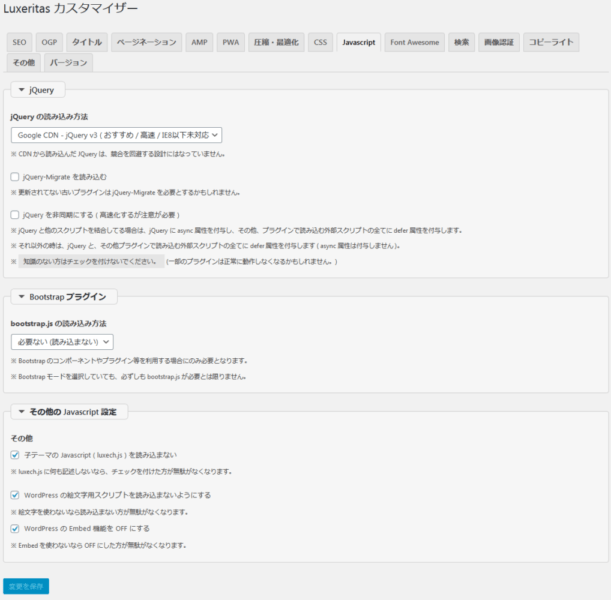
Javascriptの高速化設定

jQuery→Google CDN- jQuery v3(おすすめ/高速/IE8以下未対応)
Bootstrapは使っていないので読み込まない設定
その他のJavascript設定「子テーマのJavascript (luxech.js)を読み込まない」「WordPressの絵文字用スクリプトを読み込まないようにする」「WordPressのEmbed機能をOFFにする」
この設定でページスピードインサイトはモバイル・パソコン共に100点満点になっています。
※サーバーアクセスが増加している時間帯は数点下がる時があります。
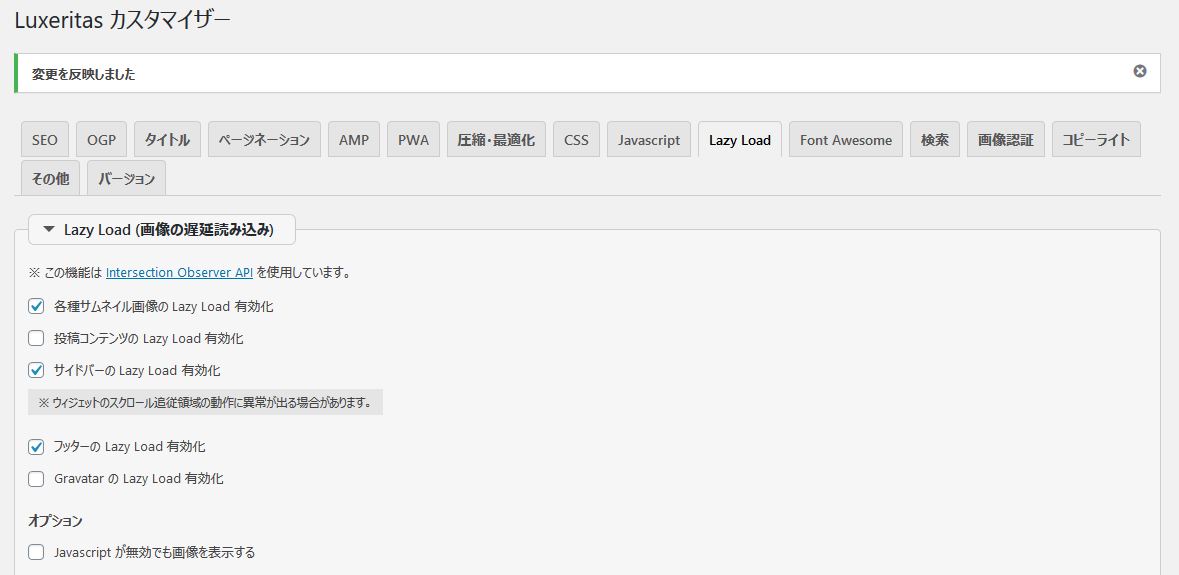
画像の遅延読み込みLazy Load


ページのデータ量の増加によって、ページの読み込みに時間が掛かったり、なかなかスクロールできなかったりしたことはありませんか?
元々google pagespeed insightsで高得点をマークするルクセリタスは読み込みが早いのですが、体感上で更に速くユーザビリティに優れた設定が、この画像の遅延読み込みLazy Loadです。スクロールしないと見えないページ下方の画像の読み込みを意図的に遅らせて、文章が早く読め、クリックなりスクロール等が可能になるタイムラグを最小限に抑えます。
画像のみならずサイドバーやフッターの読み込みを遅らせる事も出来ます。訪問者が先ず最初に見たいのはコンテンツで、サイドバーやフッターや広告ではありません。訪問者の事を考えた設計と機能になっています。
画像の遅延読み込みLazy Load、これで10~15点はスコアが上がるはずです。
AMP
Googleでも推奨されているAMPですが、これはOFFにしています。環境によって異なる結果になるので一概には言えませんが、僕の環境下ではレイアウト崩れ等の表示に異常は発生しませんが、サーチコンソールでエラーが発生します。

見事にエラーの通知が!AMPをOFFにして1週間後

Luxeritasに問題がある訳ではなく、マッチングや相性の問題だと思います。とりあえずAMPはOFF推奨です。
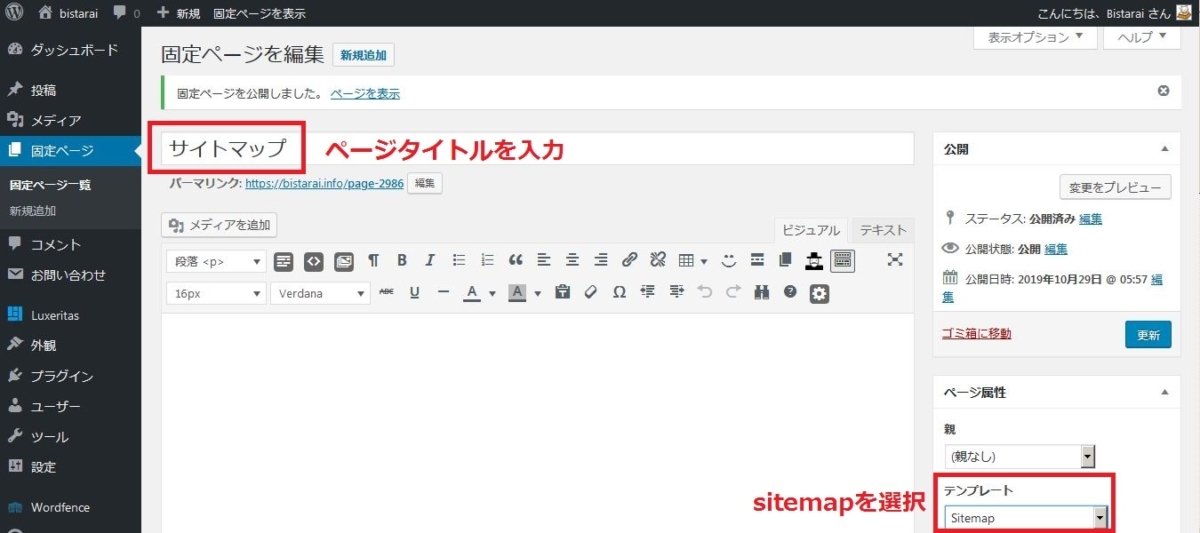
サイトマップ
サイトマップを固定ページに追加しました。ルクセリタスでは、こんな簡単にサイトマップが作成できるとは!ノーマークだったので今まで知らなかった。
固定ページ→新規追加→ページタイトルを入力→ページ属性「テンプレート」からsitemapを選択→公開をクリック
これだけ!

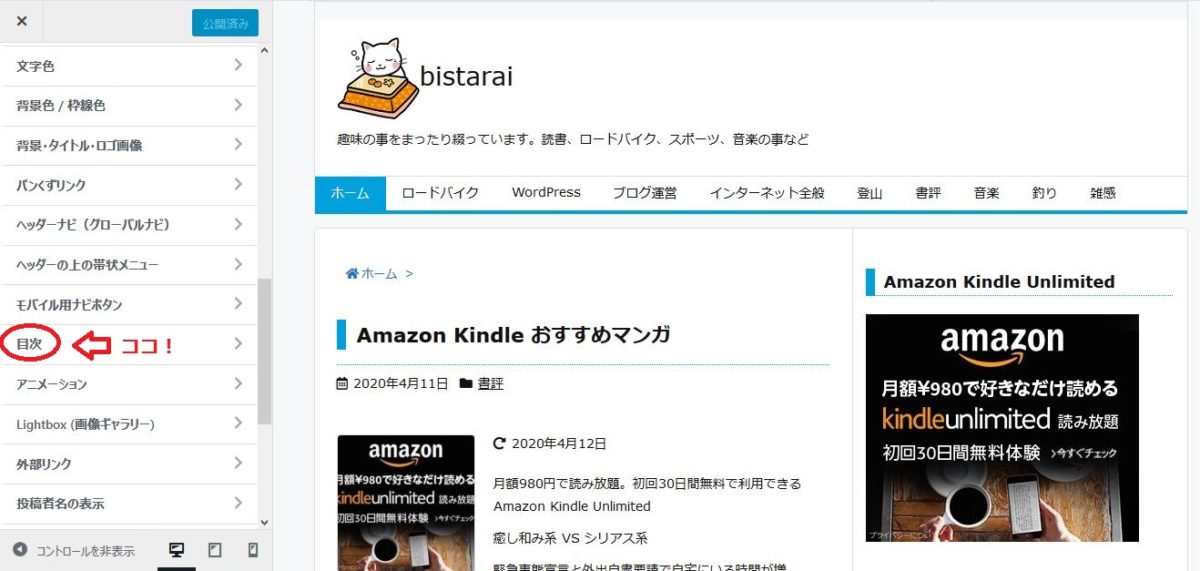
目次の作成
管理画面 ⇒ 外観 ⇒ カスタマイズ ⇒ サイドバーメニューより ⇒ 目次
記事の投稿画面ではなく、外観カスタマイズより自動で目次が挿入できるようになる仕様になっています。

多機能でカスタマイズ性が高いので、カスタマイズの泥沼にはまってしまわないように注意せねばw






コメント