表(table)の幅問題
表はやっかいもの。列数や行数、文字数や構成によって表に必要な幅が異なります。しかもパソコンやスマホで、デバイスが異なっても見やすく読みやすいことを考慮して表を作らなければなりません。
WordPressブログで記事中に表を入れたいとき、以前はプラグインを必要としました。今ではエディター標準で記事中に表を挿入することが出来るようになりました。
グーテンベルグ・ブロックエディターの表ブロックを使うと、コンテンツ幅に対して100%になるレスポンシブの表が自動的に作成できます。文字数や列の少ない、幅の狭い表ならデフォルトのレスポンシブ表で特に問題は起きません。
しかし文字数が多く且つ列数も多い表では、特にスマホで閲覧した際に画面幅によってテキストが余計なところで改行されたり、列数の多い表は見難くなってしまいます。
列数や文字数の大きく異なる様々な表をWEB上で取り扱う、しかもパソコンやスマホやら画面のサイズが異なるので、表の扱い方ってホント難しいです。
ここでは、1セルの文字数が多くセル幅自動で途中で改行されたくない。列数が多い表をスマートフォンで見ると見難くなってしまう表(テーブル)を横スクロールさせて見やすくする方法を3つ選りすぐって紹介します。
WordPressブログに横スクロール表を作成する方法3選
WordPressブロックエディターで記事編集する場合を前提として解説します。
文字数や列数が多く、特にスマートフォンで見た場合でも、改行されずに横スクロール機能を加えた見やすい表を作成する方法となります。
1.中級者編:CSSに編集を加える方法
記事編集画面をコードエディターに変更してコード編集。追加CSSからコードの追記が必要になる方法です。
初心者向けではありませんが、コードに触れる中級者以上の方には、プラグインも不要で最もシンプルな方法となります。
初期設定
CSSに下記を記述する。ルクセリタステーマは「外観」→「カスタマイズ」→「追加CSS」から記入できます。
直接style.cssなどを編集しなくて済むので便利です。
テーマをアップデートしても影響を受けません。
/* セル幅を自動調整 */
table, tr, td {width: auto !important;}投稿記事中の設定よりもこちらが優先されるので、過去記事の表をひとつづつ書き換えたり、調整する必要がないので便利な基本設定となります。
ブログ運営歴が長く、過去記事の表も含めてリライトが必要なときの初期設定になります。
新規で表を作成する(過去記事にレイアウト変更が必要な表が無い)場合には、この初期設定は必要ありません。
ブロックエディターで横スクロール表を作成する
文字数や列数の多い表を横スクロールさせる方法その1です。
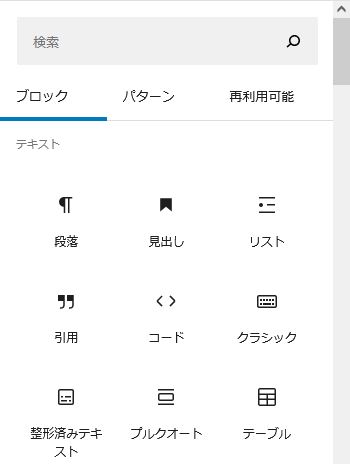
1.「ブロックを追加」⇒「テーブル」を選択

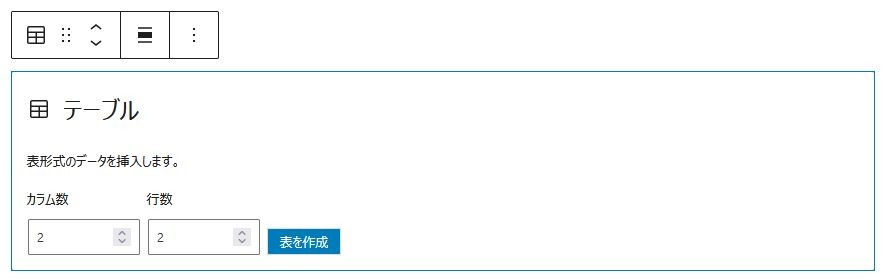
2.カラム(列数)と行数を指定して「表を作成」をクリックします。
※カラム(列数)と行数は後から追加削除の変更が可能です。最初の指定は大まかな目安で構いません。

ブロックエディター記事編集画面に表が挿入されました。2列3行の表の例。

3.ここからが本番です。このままではデフォルトのワイズ100%のレスポンシブ表。
この表を横スクロールが出来るようにコードエディターで編集していきます。
記事編集画面右上の縦に点が3つ並んでいる「オプション」をクリック。
続いて「コードエディター」をクリックします。
ブロックエディターで2列3行のテーブルを挿入したときのソースコード。テキストや数字は未記入の空の表です。
<!-- wp:table -->
<figure class="wp-blocktable"><table><tbody><tr><td><td><td><td><tr><tr><td><td><td><td><tr><tr><td><td><td><td><tr><tbody></table><!-- /wp:table -->4.表の開始タグと終了タグを削除する。
ブロックエディタ特有のテーブル開始タグ<!–wp:table –>と終了タグ<!–/wp:table –>が自動的に挿入されています。コードエディターモードでこの開始終了タグを削除してから、下記の要領で横スクロール表を作成します。
5.表の最初に下記を記述する。
<div class="tr" style="overflow: scroll;">
<table border="1" border-collapse="collapse" style="table-layout: fixed;width: 100%">表の最後にdiv終了タグを記述。
</div>書き換え後、横スクロール表に変更されたコード
<div class="tr" style="overflow: scroll;">
<table border="1" border-collapse="collapse" style="table-layout: fixed;width: 100%">
<figure class="wp-block-table"><table><tbody><tr><td></td><td></td></tr><tr><td></td><td></td></tr><tr><td></td><td></td></tr></tbody></table></figure>
</div><div class="tr" style="overflow: scroll;">
<table border="1" border-collapse="collapse" style="table-layout: fixed;width: 100%">
<figure class="wp-block-table"><table><tbody>&<tr><td><td><td><td><tr><tr><td><td><td><td><tr><tr><td><td><td><td><tr></tbody></table></figure>
</div>コードを書き換えたら「オプション」から元のビジュアルエディターに戻します。

スクロールバーが追加された横スクロール表が完成しました。
列数が多く画面の途中で切れてしまった表の例

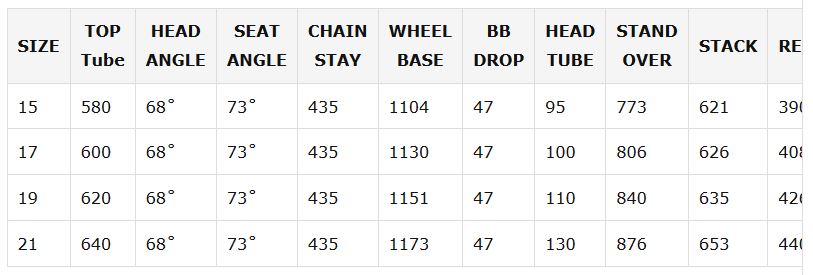
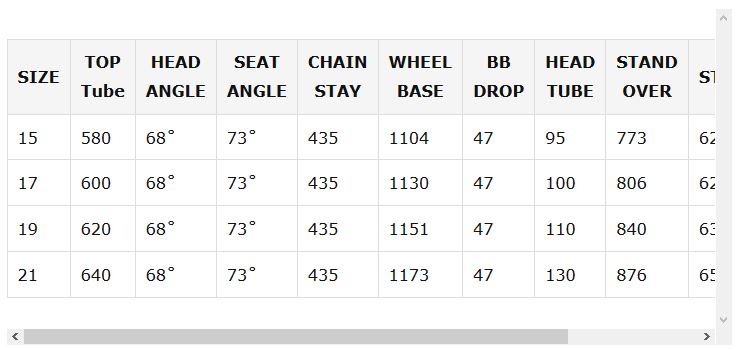
アフター。コードエディターでタグを編集。横スクロールさせた表。
| SIZE | TOP Tube | HEAD ANGLE | SEAT ANGLE | CHAIN STAY | WHEEL BASE | BB DROP | HEAD TUBE | STAND OVER | STACK | REACH |
|---|---|---|---|---|---|---|---|---|---|---|
| 15 | 580 | 68˚ | 73˚ | 435 | 1104 | 47 | 95 | 773 | 621 | 390 |
| 17 | 600 | 68˚ | 73˚ | 435 | 1130 | 47 | 100 | 806 | 626 | 408 |
| 19 | 620 | 68˚ | 73˚ | 435 | 1151 | 47 | 110 | 840 | 635 | 426 |
| 21 | 640 | 68˚ | 73˚ | 435 | 1173 | 47 | 130 | 876 | 653 | 440 |
例に挙げたのはスポーツサイクルのフレーム寸法表。ジオメトリー表ともいいます。
列数が非常に多いのでパソコンでも画面からはみ出してしまっていました。スマホなら尚更のことです。
スマートフォンからの訪問者が6~7割以上を占める昨今、スマートフォン画面での表の見易さを考慮しまければなりません。
ルクセリタス・スクロールブロック
WordPressテーマにルクセリタスを使っていれば、下記の方法でも横スクロール表を作成することができます。
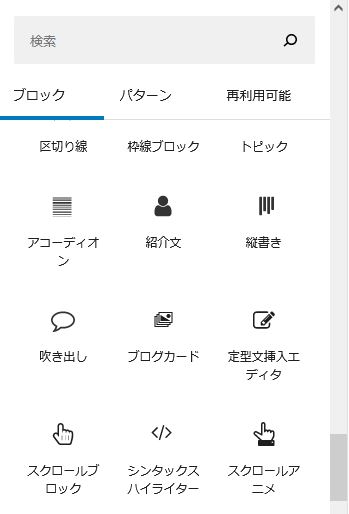
「Luxeritas Blocks」から「スクロールブロック」を選択して記事に挿入します。

このスクロールブロック内に入れ子のように表ブロックを挿入します。するとスクロール可能な表の作成が完成です。
スクロールブロックで表に限らず、例えばスマホの小さな画面でも文字が読める画像など、ブロック要素にスクロール機能を付加することが出来ます。
補足:初心者向けTablePressプラグインを使う方法
WordPressプラグインTablePressにも横スクロール表を作成する機能が備わっています。
コードを触ることに抵抗と不安のある初心者向けの方法です。
個人的にプラグインは必要最低限の数でブログを運用していきたいため、このブログではTablePressプラグインは使用していません。
文字数や列の少ない小さな表では問題ありませんが、情報量の多い表を横スクロールさせて見易くする方法を解説しました。
ご自身のブログやWEBサイトで有効に活用してみてください。




コメント