このブログはPWAに対応しています
PWAとは?
PWAとはProgressive Web Appsの略。Webサイトをスマホアプリのように扱える機能を備えたGoogleが推奨している技術のことです。
WebサイトをPWA対応にすることで、ユーザーはスマートフォンから扱い易く閲覧しやすいだけではなく、読み込み速度が向上しオフラインでも閲覧できるようになります。
PWAの特徴
信頼性と高速化
電波状況、通信速度が遅い状況でも起動が早くストレス無くWEBサイトの閲覧が可能なこと。
ページ(WEBサイト)の読み込みが早く、スクロールやクリック等ユーザーの操作にスムースに追従すること。
とにかく表示が高速でストレス無くWEBサイトを見ることができます。
OSやブラウザに依存しない
一部の機能はiOSでは使えません。
Twitter、日経電子版、SUUMO等のWEBサイトでも、PWAを実装して効果を出しています。
WordPressブログでPWAを実装するに当たり、使っているWordPressテーマがPWA機能を実装していなくても、Super Progressive Web Appsプラグイン等を使用してPWA化が可能です。
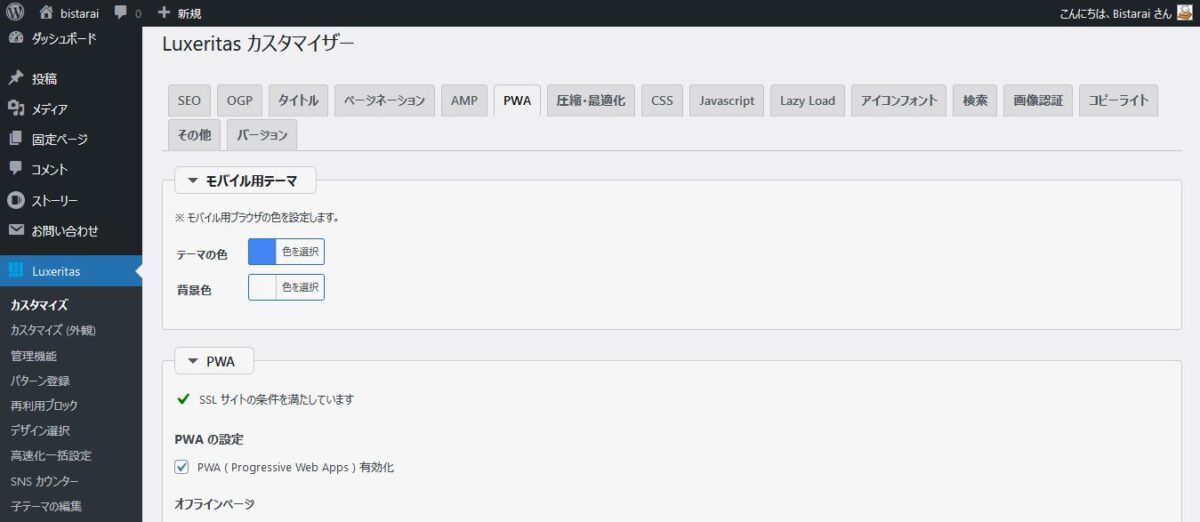
このブログではルクセリタスWordPressテーマを使用しています。ルクセリタスには標準機能としてPWAが実装されています。

国産無料WordPressテーマの中では、他にcocoonもPWA実装機能が標準で備わっています。
基本的な前提条件として、httpsからURLが表示されるSSL化と、レスポンシブ化されたWEBサイト(ブログ)でないと、PWAを実装することはできません。
当ブログはPWA対応です
訪問者様がこのブログのPWAをご自身のスマートフォンにインストールする方法をご紹介します。
PWAのメリットとして、データ通信量も抑えることができます。
当ブログPWAインストールする方法
1.ブラウザで当ブログhttps://bistarai.infoを開きます。

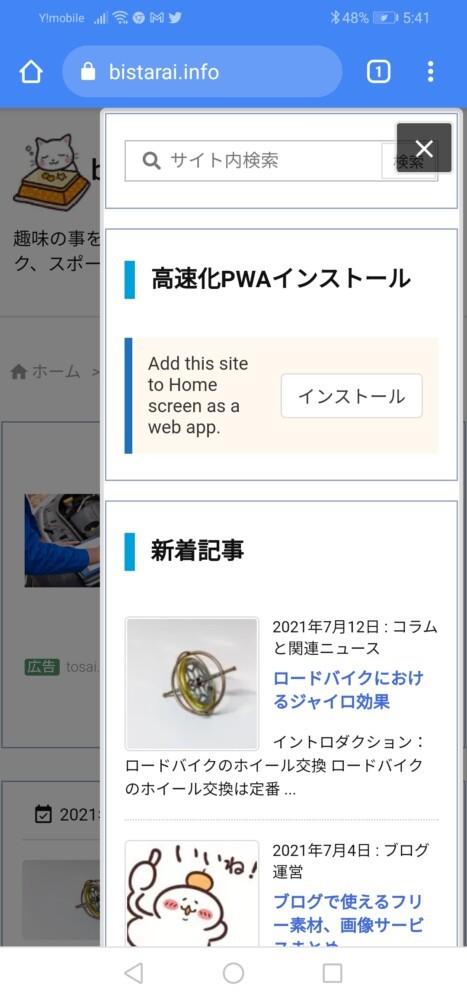
2.『サイドバー』をクリックします。

3.『高速化PWAインストール』メニューの『インストール』ボタンをクリックします。

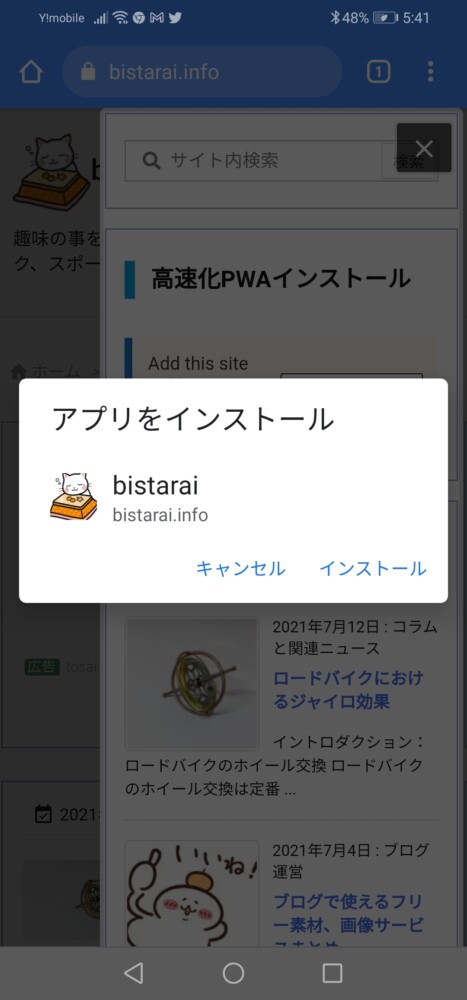
4.『アプリをインストール』と表示されます。『インストール』をクリックしてください。
インストールと言ってもアプリと異なるのは、データ通信量が非常に少なくダウンロードに時間が掛かることはありません。
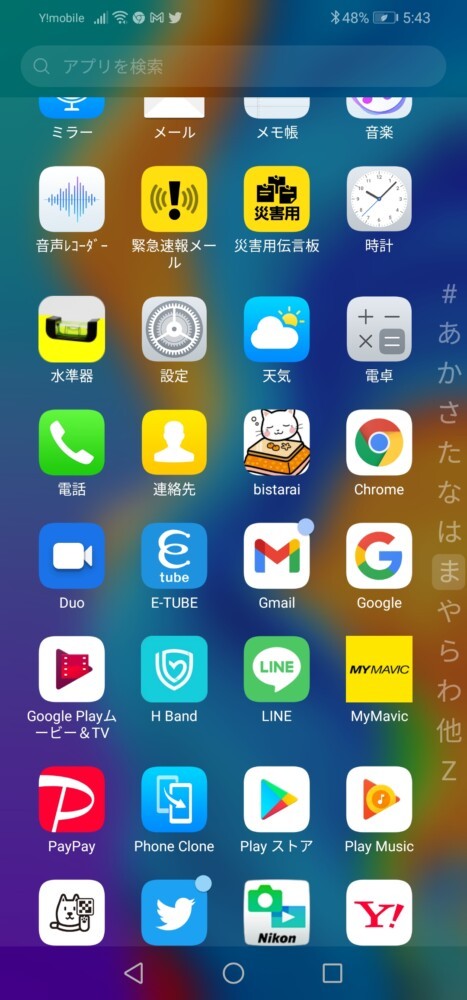
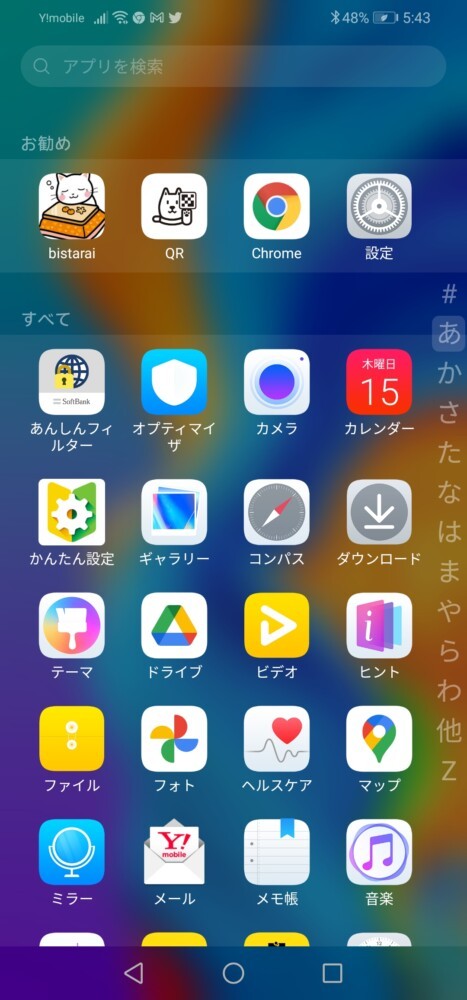
これで完了です。スマホアプリと並んで当ブログへのPWAリンクボタンが表示されます。

今後とも宜しくお願い致します。
















ディスカッション
コメント一覧
まだ、コメントがありません